入门
编辑器设置
用于提升使用 Tailwind CSS 时的开发者体验的工具链。
语法支持
Tailwind CSS 使用了自定义的 CSS 语法,如 @theme、@variant 和 @source,在某些编辑器中可能会触发警告或错误,因为这些规则未被识别。
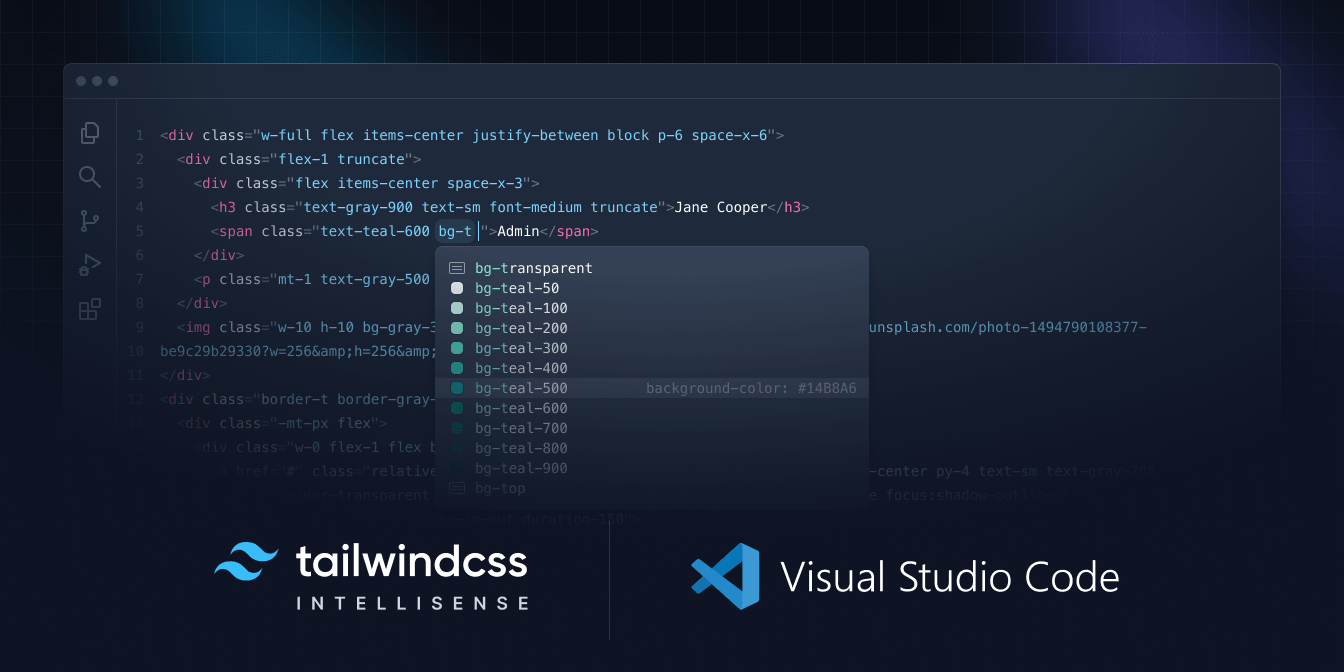
如果你使用的是 VS Code,我们官方的 Tailwind CSS IntelliSense 插件包含了一个专用的 Tailwind CSS 语言模式,支持 Tailwind 使用的所有自定义 @ 规则和函数。
在某些情况下,如果你的编辑器对 CSS 文件的语法要求非常严格,你可能需要禁用原生的 CSS 语法检查/验证功能。
VS Code 的 IntelliSense 支持
官方推出的 Tailwind CSS IntelliSense 扩展为 Visual Studio Code 提供了增强的 Tailwind 开发体验,包含自动补全、语法高亮和代码检查等高级功能。

- 自动补全 — 为工具类以及 CSS 函数和指令 提供智能建议
- 代码检查 — 在 CSS 和标记中高亮显示错误和潜在问题
- 悬停预览 — 悬停在工具类上时显示完整的 CSS 代码
- 语法高亮 — 正确高亮显示使用自定义 CSS 语法的 Tailwind 特性
访问项目 GitHub 页面 了解更多信息,或立即 添加到 Visual Studio Code 开始使用。
使用 Prettier 进行类名排序
我们为 Tailwind CSS 维护了一个官方的 Prettier 插件,它会按照我们推荐的类名顺序自动对你的类名进行排序。

该插件可以无缝配合自定义的 Tailwind 配置使用,而且因为它只是一个 Prettier 插件,所以能在任何支持 Prettier 的地方工作——包括所有流行的编辑器和 IDE,当然也包括命令行。
HTML
<!-- 排序前 --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button><!-- 排序后 --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>访问该插件在 GitHub 上的页面了解更多信息并开始使用。
JetBrains IDE 支持
WebStorm、PhpStorm 等 JetBrains IDE 都支持在 HTML 中提供智能的 Tailwind CSS 自动补全功能。